Web Development/Front
display:none VS visibility: hidden
alexrider94
2023. 10. 13. 22:12
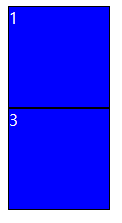
1. display:none
- 해당 요소는 렌더링 트리에서 제거되어 이벤트 동작이 불가능하다.
- HTML은 여전히 소스 코드에 있지만 공간을 차지하지 않는다. 아예 사라지게 하는 것 보이지도 않고 해당 공간도 존재하지 않게 된다.
<html>
<div>1</div>
<div style="display: none">2</div>
<div>3</div>
<style>
div {
background-color: blue;
color: white;
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>
</html>
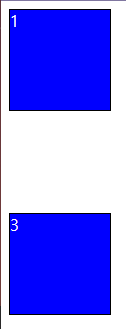
2. visibility: hidden
- 렌더링 트리에 존재하므로 이벤트 동작은 가능하다.
- 보이지만 않고 해당 공간은 존재. width와 height값을 주었다면 그만큼 공간은 존재하게 됨
<html>
<div>1</div>
<div style="visibility: hidden">2</div>
<div>3</div>
<style>
div {
background-color: blue;
color: white;
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>
</html>